在阅读此教程之前, 您需要先完成 我的第一个SMART CHART
在上一篇中, 我们实现了一个简单的dashboard, 选择的模板是 "万能模板" , 这是一个上下结构的模板, 对于一般应用已经可以通用了, 适合于没有太多需求, 尤其是手机端的展示.
但是可能你需要重新布局的你模板, 比如要加一些说明, 想要并排展示, 或者一些酷炫的效果, 这时你可能就要定制你的模板了, 模板是一个纯html的页面, 理论上来说可以实现你的无限可能
但也许, 你对html完成没有接触过, 也不想了解, 没有关系
我们提供了可视化的布局工具!!
注意: 因为版本的升级, 可能存在图片和说明不一致的情况
Step1
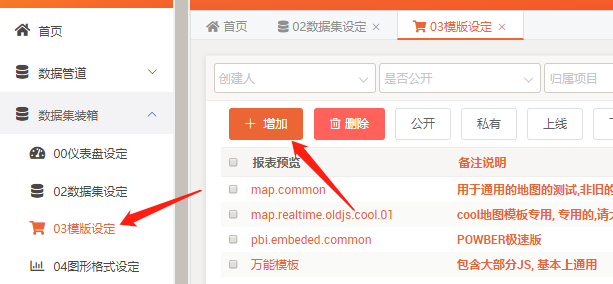
进入 模板设定 --> 增加

Step2
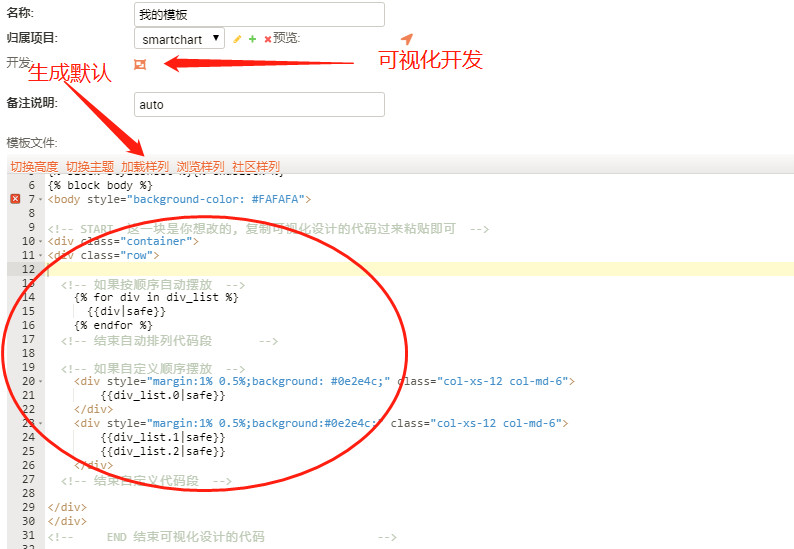
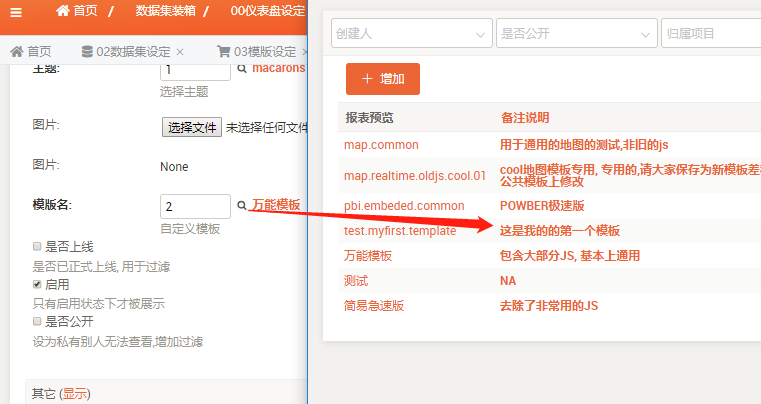
填写Name, 备注.点击 "加载样列", 系统会自动生成一个标准模板, 同时
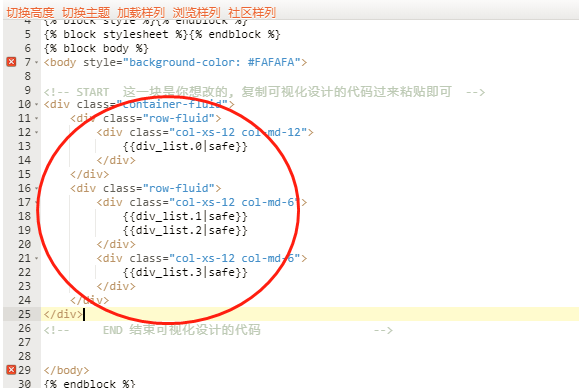
你会注意到, 在模板文件中有一块代码, 在START 和 END 之间(先记住有这东西,一会有用), 然后点击 "保存并继续编辑", 再点击 "可视化开发"

Step3
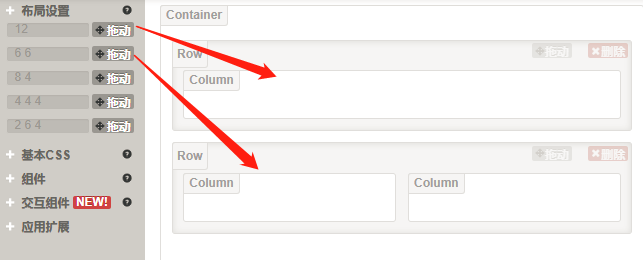
进行可视化布局, 如图, 分别拖动一个1列(12) 和一个2列(6 6) 的布局到对应的位置

Step4
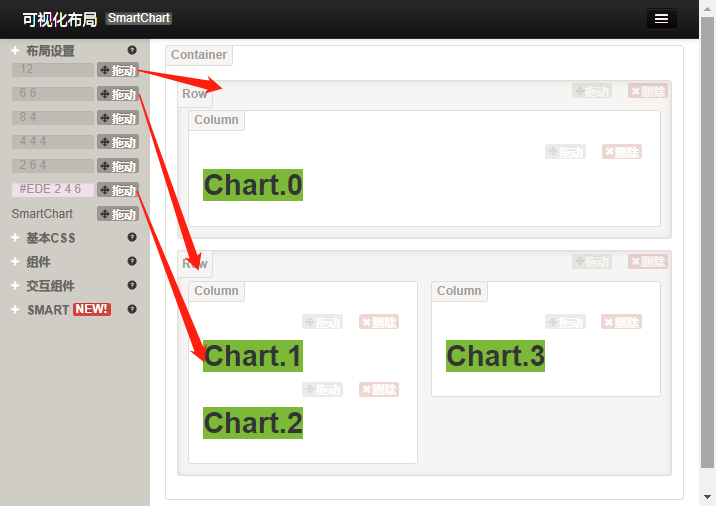
分别拖动 "SmartChart" 组件到对应的位置, 注意将第二个SmartChart 序号从0改为1(如果无法编辑,用右键), 代表是第二个图形(还记得之前提到图形排序么)

Step5
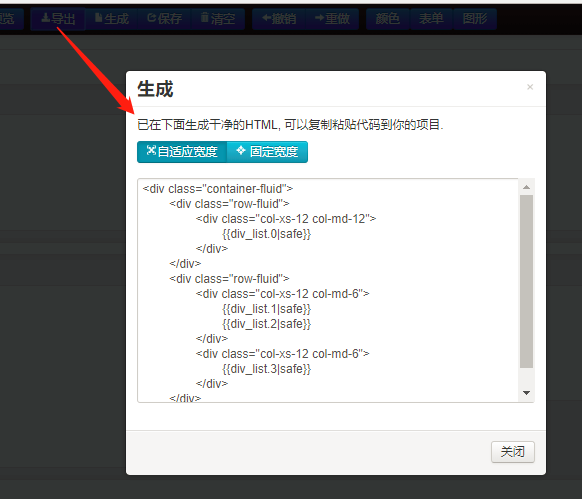
点击 标题栏上的 "导出", 生成一串代码, 手机端可以选择 "固定宽度", 布局更紧凑一点, 这个基于你的需求. 然后全选并复制框内的代码

Step6
还记得step2中的 START 和 END 么, 回到之前的页面, 双击代码区, 打开编辑框, 然后将刚才复制后的代码粘贴覆盖 START 和 END 区间中的代码, 然后保存, 再保存, 你的自定义模板就完成了

Step7
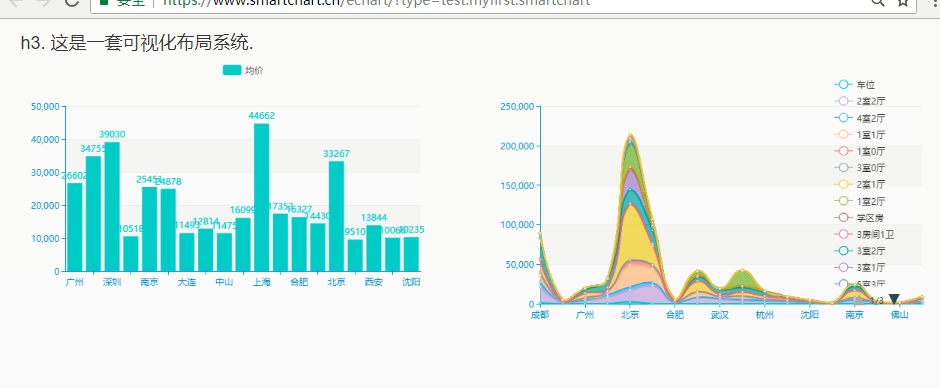
回到上一篇中, 你已完成第一个SMART CHART, 将模板改为你刚才创建的, 保存后, 再预览, 是不是dashbaord就按照你刚才设计的摆放了


这是一个非常简单个demo, 模板是非常灵活和开放的, 更多的效果等着你来创作..