通用实现方式
SMARTCHART实现筛选最简单的方法只需要配一个控件即可:
//建立一个筛选清单数据集, 并指定一个参数名, 比如city, 那么可以这么写
Select xxxx as city from tablename..... 注意将数据集设定中的"带头部"选上,
则会生成一个如下的数据集:
[['city'],[选项1],[选项2],..]
//那么在图形展示所使用的数据集中, 需要使用 这个city做为参数写查询, 比如:
select xx, xx, xx from tablename where xx = '$city' .....
你可以使用默认不带条件的写法
select xx, xx, xx from tablename /* where xx = '$city' */
最后在组装dashboard时做如下选择, 选择刚建立的筛选器数据集, 选择对应的筛选器图形(已内置一个样品"通用筛选器", 你可以按需改成你自已样式的), 然后再增加要展示的数据集和图形, 注意需要将"A"(ajax),选中才会生效 在dashborad中--> 高级设定, 点击 "加载样列" , 你会得到一样板, 删除掉你不要的
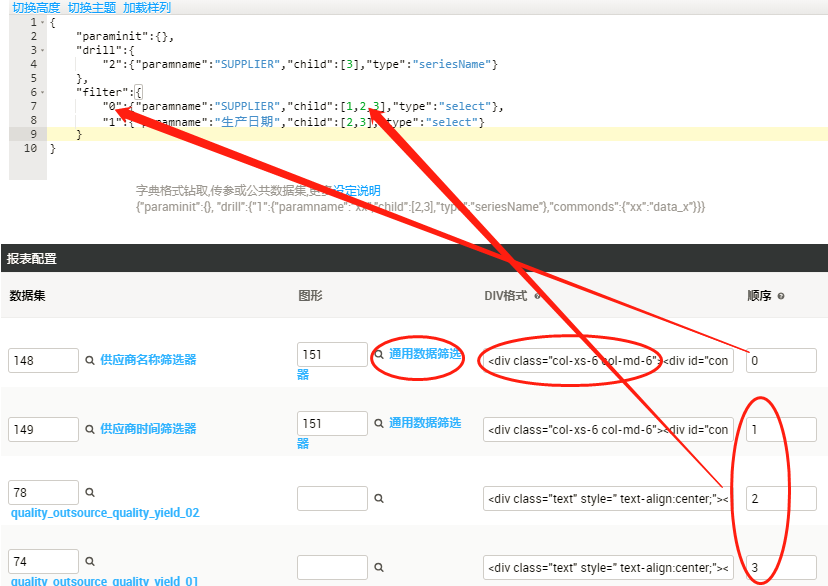
{
"paraminit":{},
"filter":{
"0":{"paramname":"SUPPLIER","child":[1,2,3]},
"1":{"paramname":"生产日期","child":[2,3]}
}
}
//设定说明
关于filter的设定和drill类似, 你只需要设定你的筛选器所在的"顺序号" 如 0, 然后设置
它绑定的参数名称paramname, 如SUPPLIER,
然后child,对应的是这个筛选器联动的图形序号,如选择0号筛选器时,
如需要1(筛选器),2(图形)3(图形), 联动时, 只用设置[1,2,3]
//关于筛器的位置
这是和图形摆放一样的, 有一个小窍门就是, 当你用通用模板时,
当你需要筛选器并排展示, 那么, 你可以如下图中 DIV格式中,
增加一个DIV : <div class="col-xs-6 col-md-6">....</div>
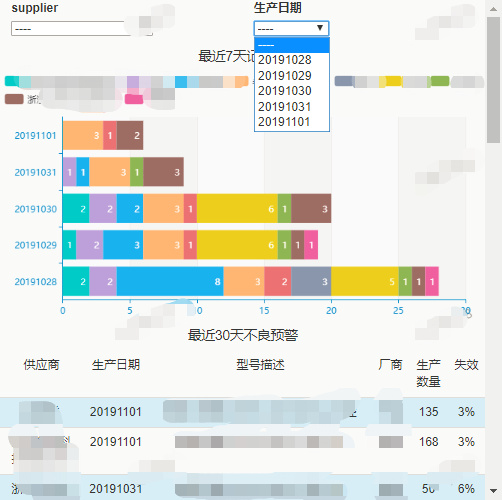
 简单设定后,然后你就可以看到筛选效果了, 非常的简单方便
简单设定后,然后你就可以看到筛选效果了, 非常的简单方便
当点击选择supplier时, 生产日期也会随着这个supplier的变化而变化筛选项